CSS Theme for iPhone 4 Look
This stylesheet gives your HTML 5 pages and web applications the look of the iPhone 4. Download the CSS theme for free or see our example page on your iPhone-Safari or on another browser.

This page was created by following HTML file:
<html>
<head>
<meta name="viewport" content="user-scalable=no, width=device-width"/>
<meta name="apple-mobile-web-app-capable" content="yes" />
<link rel="stylesheet" type="text/css" href="iphone.css" media="screen"/>
</head>
<body>
<div>
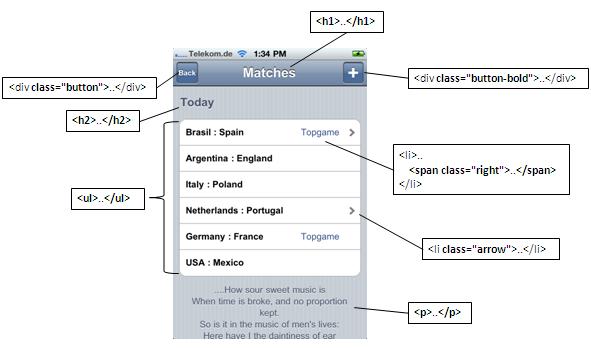
<div class="button">Back</div>
<div class="button-bold">+</div>
<h1>Matches</h1>
<h2>Today</h2>
<ul>
<li class="arrow">Brasil : Spain<span class="right">Topgame</span></li>
<li>Argentina : England</li>
<li>Italy : Poland</li>
<li class="arrow">Netherlands : Portugal</li>
<li>Germany : France<span class="right">Topgame</span>
</li>
<li>USA : Mexico</li>
</ul>
<p>....How sour sweet music is<br/>
When time is broke, and no proportion kept.<br/>
So is it in the music of men's lives:<br/>
</div>
</body>
</html>
How do I use the stylesheet?
Embedd lines 3-5 into the header of your HTML file: The meta tags you see in line 3 and 4 optimize the visualization on mobile devices. The iphone.css stylesheet is linked at line 5 to the HTTP file.
In the body you can see a sample of how to use the stylesheet rules to get the iPhone 4 look for your application.
Download
| Version | Date | File | Size |
|---|---|---|---|
| 1.0 | 07/29/2011 | ip4-css-1.0.zip | 7 KByte |


